Multi-step Form
Back


Overview
Introducing our Multi-Step Form Module: Simplify and Streamline Your HubSpot Experience
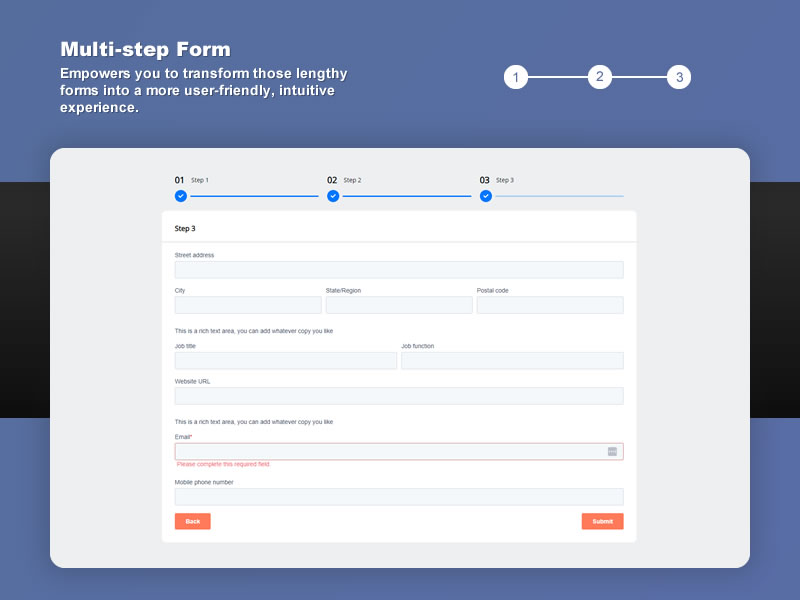
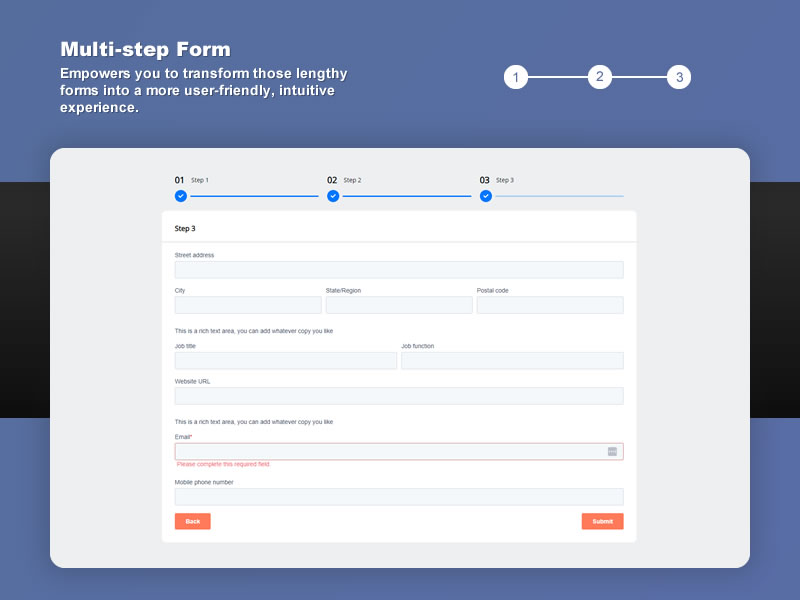
Are lengthy HubSpot forms causing friction in your lead capture process? We have the perfect solution to enhance user engagement and capture valuable information efficiently. Our Multi-Step Form Module, seamlessly integrated within HubSpot, empowers you to transform those lengthy forms into a more user-friendly, intuitive experience.
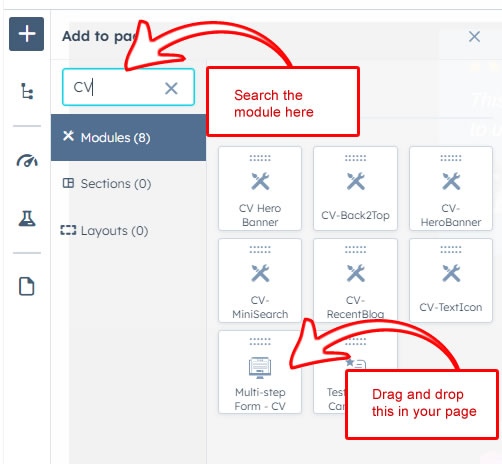
.After installing the module, you're ready to integrate it into your HubSpot pages. Our module carries the postfix "CV" to distinguish it from similar modules, allowing you to filter those that originate from us.
To incorporate it, simply create or update a page. In the module selection menu, search for "Multi-step Form" or use the "CV" postfix. Drag and drop the module onto your desired page location.

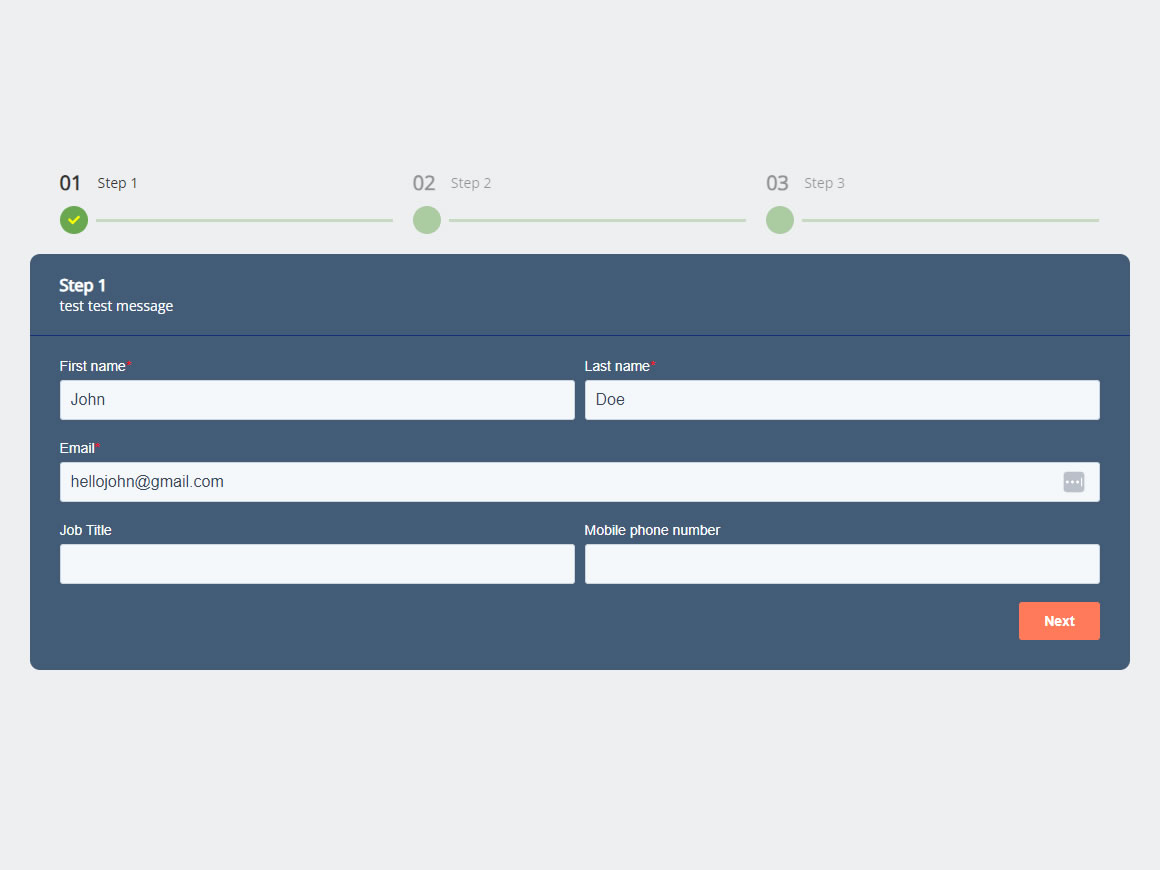
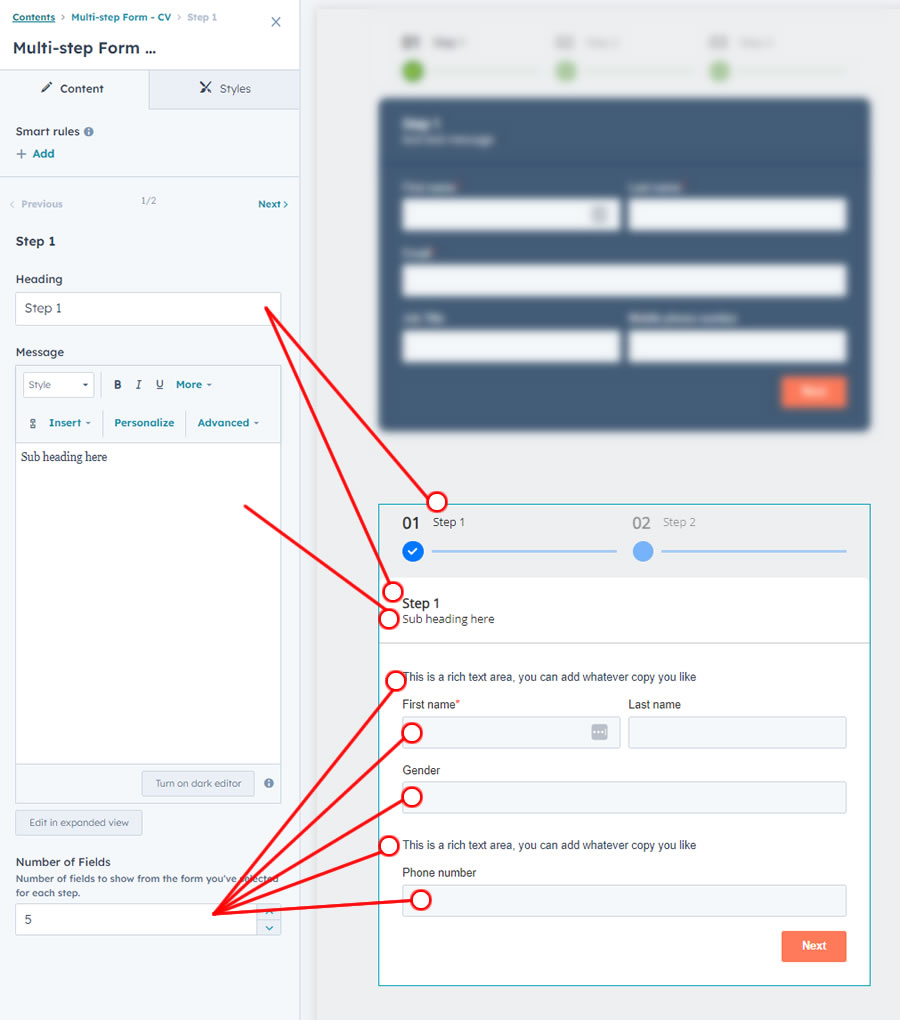
The module comes with one predefined step for you to add, clone or delete and a field where you can select and set a form.

The step consists of three essential fields that require input: Heading, Message, and Number of Fields.
- The "Heading" serves as both an indicator and the title for each step, aiding in providing clear guidance throughout the process.
- The "Message" functions to offer supplementary information below the heading on each step. It can be utilized for instructions or to convey specific messages relevant to the user's interaction with each step.
- The "Number of Fields" parameter empowers you to define the quantity of fields that will be included within the step. It's important to note that even elements like paragraphs or rich text components are considered fields within the Multi-Step Form structure. Furthermore, both two and three column fields are treated as singular fields within this context.

Important Note: It is crucial to be aware that any fields exceeding the predetermined total, as established within the module's configuration, will automatically be allocated to the final step. To illustrate, consider a scenario where the chosen form comprises a total of 20 fields. If the module specifies a division into 3 steps, with 5 fields allocated per step, the remaining 5 fields from the form will be seamlessly positioned within the concluding step of the process.
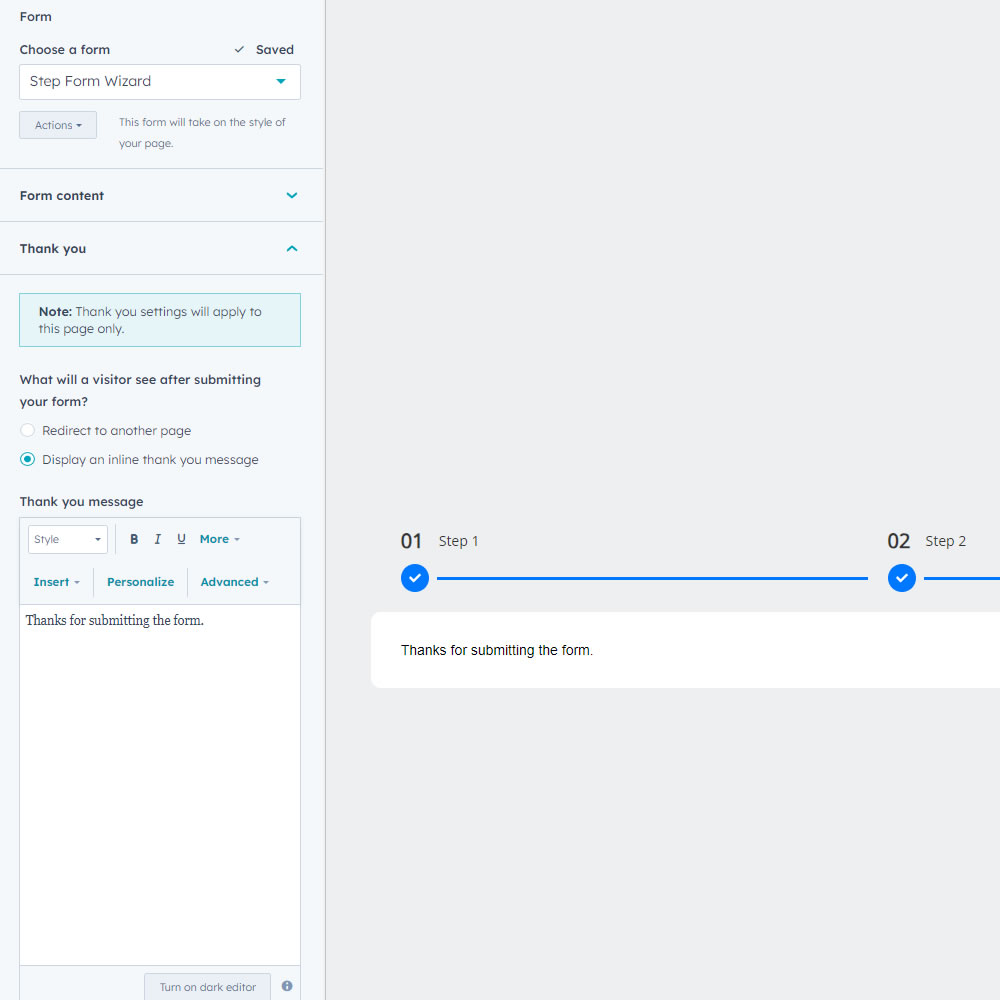
Within the form configuration, you possess the ability to determine the subsequent actions post-submission. This entails the option to establish a personalized thank-you message that will be exhibited upon successful submission. Alternatively, you can opt to seamlessly redirect the submission to a designated and specific webpage.

To customize the module, go to the styles tab of the module. The styles have two groups for you to customize:
- Colors:
- Indicator Color: Set the color of indicator.
- Indicator Text Color: Set the color of text indicator.
- Indicator Check Icon Color: Set the color of check icon indicator.
- Form Background Color: Set the background color of form.
- Heading Steps Color: Set the text color of heading of form steps.
- Heading Steps Border Color: Set the border color of heading, this is the line you see between the heading and form.
- Form Text Color: Set the text color of the form, this are the labels.
- Layouts:
- Radius: Set the roundness of form's container.
Please take note that the Multi-Step Form inherently assimilates the styling of the form elements from your existing theme. This encompasses attributes such as fonts, buttons, and input fields, ensuring a harmonious visual integration within your established design framework.
- Can set how many fields you want to show each steps
- Mobile friendly
- Adapt you theme's styling
- Customizable
- Supports conditional fields
You must purchase this theme to leave a review.
If you have already purchased it, login and leave a review.
Be the first one to review!

